Design d'Interface : Paris Sushi.
Contexte : la société Paris Sushis souhaite créer une Web application qui proposerait aux parisiens fans de Sushis de trouver un restaurant japonais grâce à un moteur de recherche spécialisé. Il permettrait également de commander en ligne pour de la livraison ou de la vente à emporter.
Comment j'ai procédé :
1 - A partir des informations mises à disposition par le client j'ai cherché dans un premier temps à définir une problématique :
Comment satisfaire son envie de nourriture japonaise où que l'on se trouve dans Paris ?
// Durant cet exercice, nous n'avons pas pu effectuer la phase de recherche utilisateur ce qui est dommage car il nous a été demandé de créer un persona. Nous nous sommes donc interviewé entre élèves afin d'imaginer quelques besoins/freins/obstacles que nos utilisateurs et non utilisateurs pourraient exprimer. //
1 - A partir des informations mises à disposition par le client j'ai cherché dans un premier temps à définir une problématique :
Comment satisfaire son envie de nourriture japonaise où que l'on se trouve dans Paris ?
// Durant cet exercice, nous n'avons pas pu effectuer la phase de recherche utilisateur ce qui est dommage car il nous a été demandé de créer un persona. Nous nous sommes donc interviewé entre élèves afin d'imaginer quelques besoins/freins/obstacles que nos utilisateurs et non utilisateurs pourraient exprimer. //
2 - En faisant une première étude concurrentielle des restaurants japonais à Paris sur google. J'ai observé l'interface et leur accès aux menus ainsi que la page "commande" des sites qui proposaient la livraison ou bien à emporter.
J'ai également regardé les sites de livraison à domicile comme Foodora, Deliveroo...mais aussi TripAdvisor et La Fourchette pour le côté "avis de consommateur"
J'ai également regardé les sites de livraison à domicile comme Foodora, Deliveroo...mais aussi TripAdvisor et La Fourchette pour le côté "avis de consommateur"
3 - Mes idées se sont portées sur la géolocalisation plutôt qu'un simple annuaire à faire défiler. J'ai pensé qu'une API Google Maps sur la page d'accueil pouvait déjà répondre au besoin d'identifier les options possibles selon l'endroit où l'on se trouve. De même que l'hypothèse où l'on souhaite manger à un endroit où l'on ne se trouve pas encore à été comblée par un champs de texte dans lequel l'adresse est insérée.
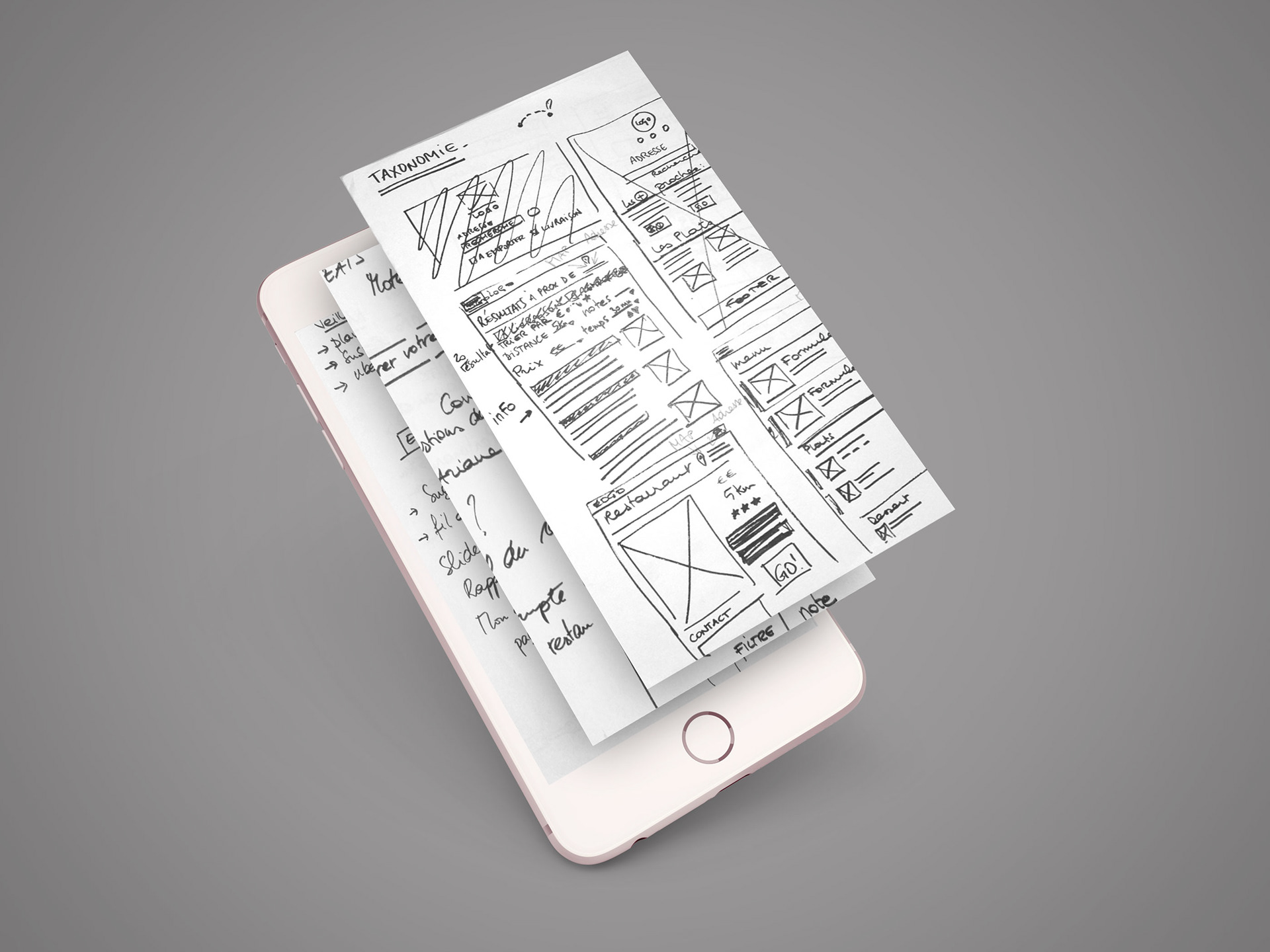
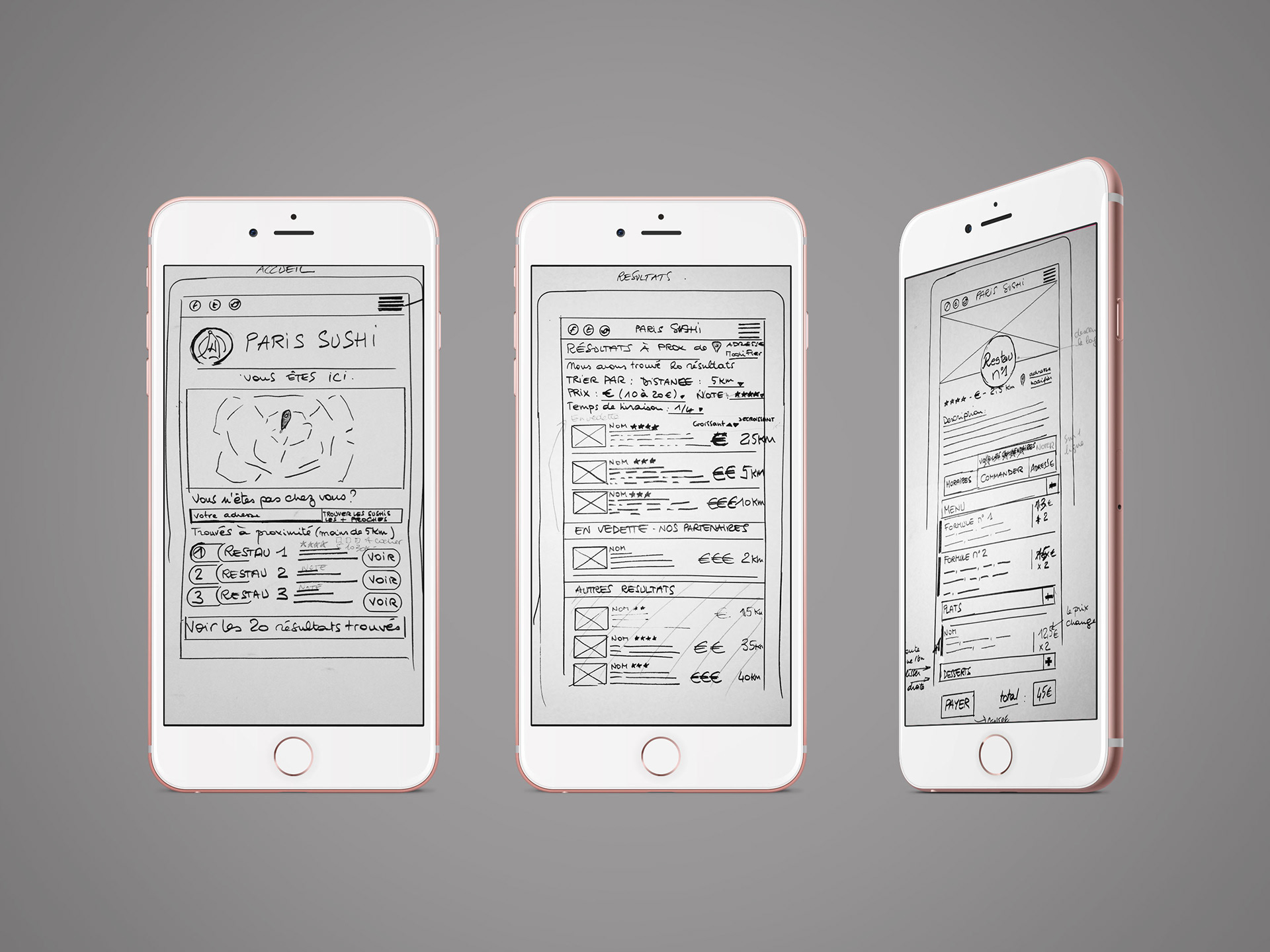
// J'aime passer par la création d'un croquis à main levée afin de mettre en place mes premières idées et le faire valider rapidement.//
// J'aime passer par la création d'un croquis à main levée afin de mettre en place mes premières idées et le faire valider rapidement.//
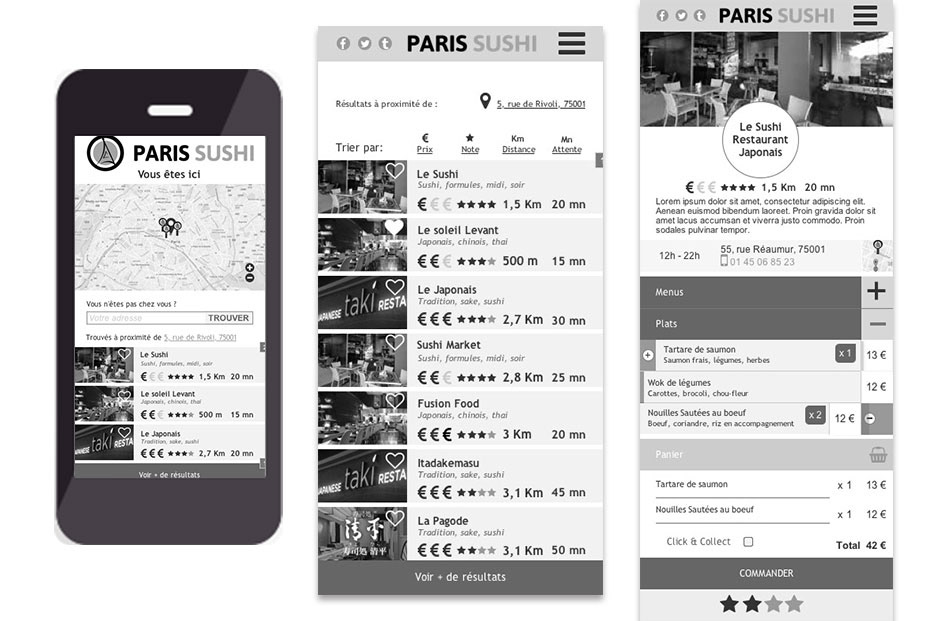
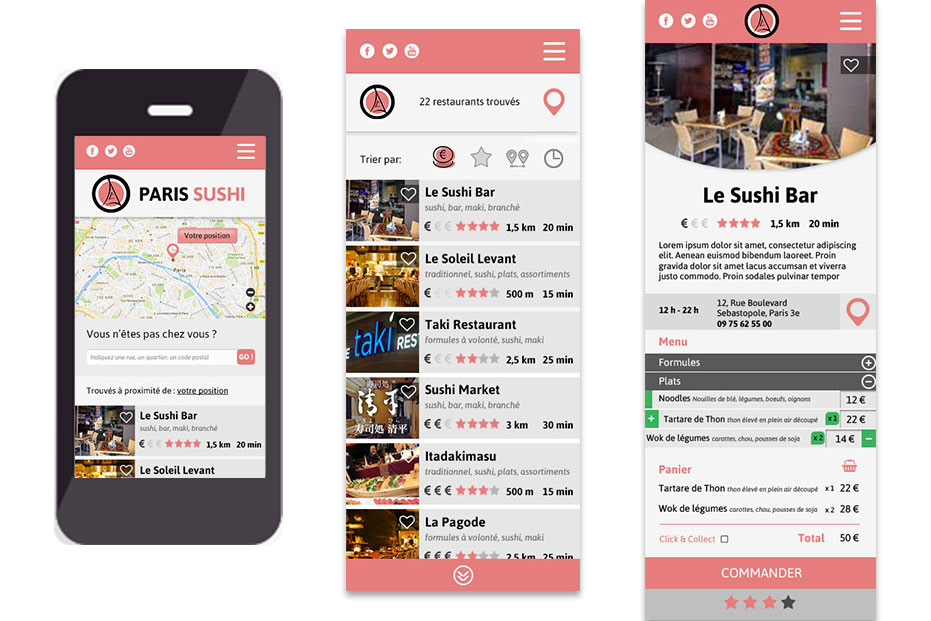
4 - L'apparition des premiers résultats en page d'accueil permet en un regard de sélectionner un restaurant et d'en voir la fiche. Par défaut, ce sont les restaurants les plus proches du lieu où l'on se trouve qui sont affichés en premier. Cependant, la possibilité de voir plus de résultats sur la page suivante donne l'opportunité de trier ces résultats selon la note obtenue ou le prix ou le temps de préparation.
5 - C'est la page "descriptif du restaurant" où l'on retrouve son panier (ou plutôt son plateau virtuel) avec la possibilité de rajouter ou ôter des plats qui m'a demandé le plus de travail. En effet, c'est la première fois que je prenais en compte les notions d'ergonomie web et d'interaction sur mobile. J'ai dû être attentive à plusieurs choses : la taille du texte, la taille des éléments graphique afin qu'ils puissent être manipulés par les doigts et enfin, que les utilisateurs aient une bonne expérience.
Ma difficulté à été de réaliser les interactions. J'ai dû créer un faux "swipe" avec plusieurs états. Cette idée me permettait de faire ajouter ou supprimer un en seul geste les plats dans son panier.
//Je n'ai eu qu'une journée pour produire les prototypes une fois le travail de réflexion fait dans la matinée. J'ai été dépendante de la prise en main d'Axure. Tous ces prototypes m'ont demandé beaucoup de temps à réaliser aussi parce que nous avions sauté la phase de conception des wireframes. //
Ma difficulté à été de réaliser les interactions. J'ai dû créer un faux "swipe" avec plusieurs états. Cette idée me permettait de faire ajouter ou supprimer un en seul geste les plats dans son panier.
//Je n'ai eu qu'une journée pour produire les prototypes une fois le travail de réflexion fait dans la matinée. J'ai été dépendante de la prise en main d'Axure. Tous ces prototypes m'ont demandé beaucoup de temps à réaliser aussi parce que nous avions sauté la phase de conception des wireframes. //
Conclusion : J'aimer travailler sur l'interface lorsque je connais mes utilisateurs et que je sais à quelles problématiques je réponds. J'ai compris que le travail de designer ne pouvait pas se faire seul.
Avec le recul, j'aurais procédé vraiment différemment. J'aurais interviewé des personnes pour mieux comprendre les contextes d'usage par exemple. Je note également l'utilité de tester ses prototypes une fois les wireframes validés.
Avec le recul, j'aurais procédé vraiment différemment. J'aurais interviewé des personnes pour mieux comprendre les contextes d'usage par exemple. Je note également l'utilité de tester ses prototypes une fois les wireframes validés.