Manyatta est un espace de coworking et tutorat pour étudiants.
A l'issue de ma formation aux méthodes de conception de l'expérience utilisateur, j'ai eu l'opportunité d'effectuer un premier travail pour Manyatta, un espace de travail un peu particulier.
En effet, la particularité de cet endroit situé au-dessus de la gare RER de Boulainvilliers est qu'il combine espace de coworking et espace de tutorat scolaire pour les 15-20 ans.
En effet, la particularité de cet endroit situé au-dessus de la gare RER de Boulainvilliers est qu'il combine espace de coworking et espace de tutorat scolaire pour les 15-20 ans.
Contexte : Un site internet étant indispensable aujourd'hui, mon travail a consisté à poser les bases du site, avant sa construction. Une charte graphique existe déjà. Un web designer travaille déjà sur le site.
Problématique: comment créer un site unique répondant aux besoins de chaque cible, respectant les critères d'ergonomie et qui offre une belle expérience utilisateur ?
Contrainte : je suis bénévole, débutante et autonome sur ce projet ! Mon implication est égale à ma motivation.
Comment j'ai procédé :
1 - J'ai tout d'abord interviewé les deux co-fondatrices de Manyatta. Leur objectif est de créer une plateforme dédié au coworking avec un module de réservation destinée aux travailleurs nomades ET un espace dédié aux étudiants, leurs parents et les tuteurs. Une section événements est prévue.
// en interrogeant Marie et Laurence, je me rends compte que leur offre n'est pas complètement définie, il est difficile de savoir ce qu'elles souhaitent mettre en avant. Je suggère qu'elles n'aient pas à choisir, les activités bien que différentes, sont aussi importantes l'une que l'autre. //
// en interrogeant Marie et Laurence, je me rends compte que leur offre n'est pas complètement définie, il est difficile de savoir ce qu'elles souhaitent mettre en avant. Je suggère qu'elles n'aient pas à choisir, les activités bien que différentes, sont aussi importantes l'une que l'autre. //
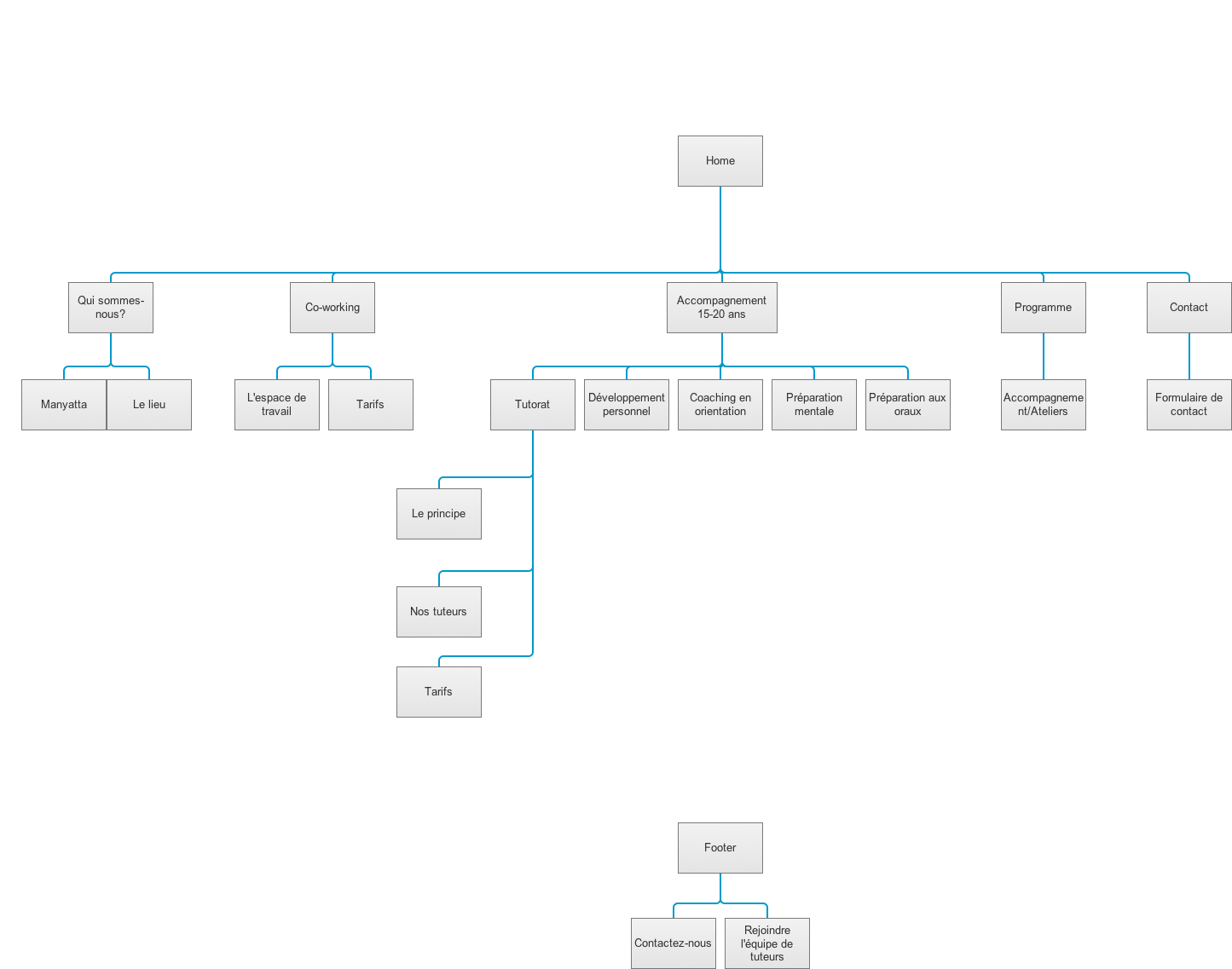
2 - A partir de mes notes, j'ai établi une taxonomie et proposé une arborescence sur Axure.
// Avec le recul, je pense qu'un tri de carte aurait été plus judicieux pour déterminer l'architecture de l'information. Je ne pensais pas encore à l'époque qu'un travail collaboratif apporterait de meilleurs résultats. Aujourd'hui je solliciterais un peu plus mes 'clientes' si cela était à refaire.//
// Avec le recul, je pense qu'un tri de carte aurait été plus judicieux pour déterminer l'architecture de l'information. Je ne pensais pas encore à l'époque qu'un travail collaboratif apporterait de meilleurs résultats. Aujourd'hui je solliciterais un peu plus mes 'clientes' si cela était à refaire.//
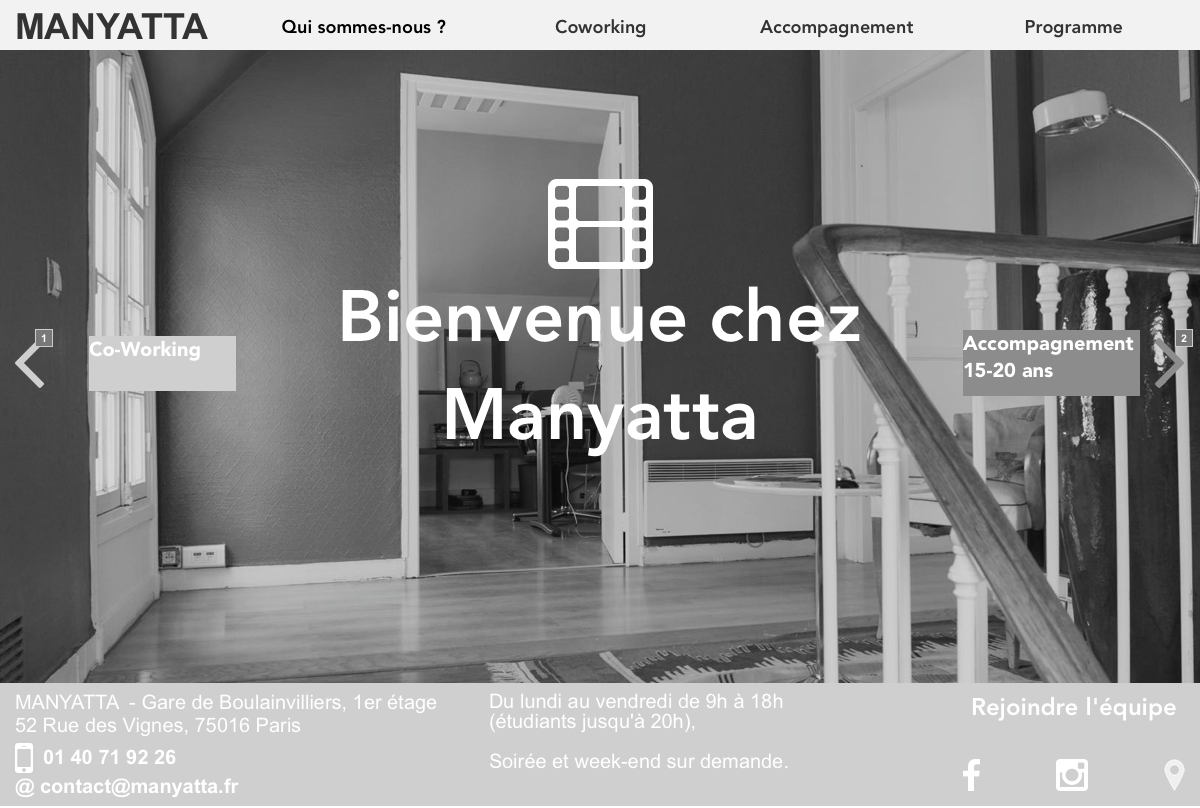
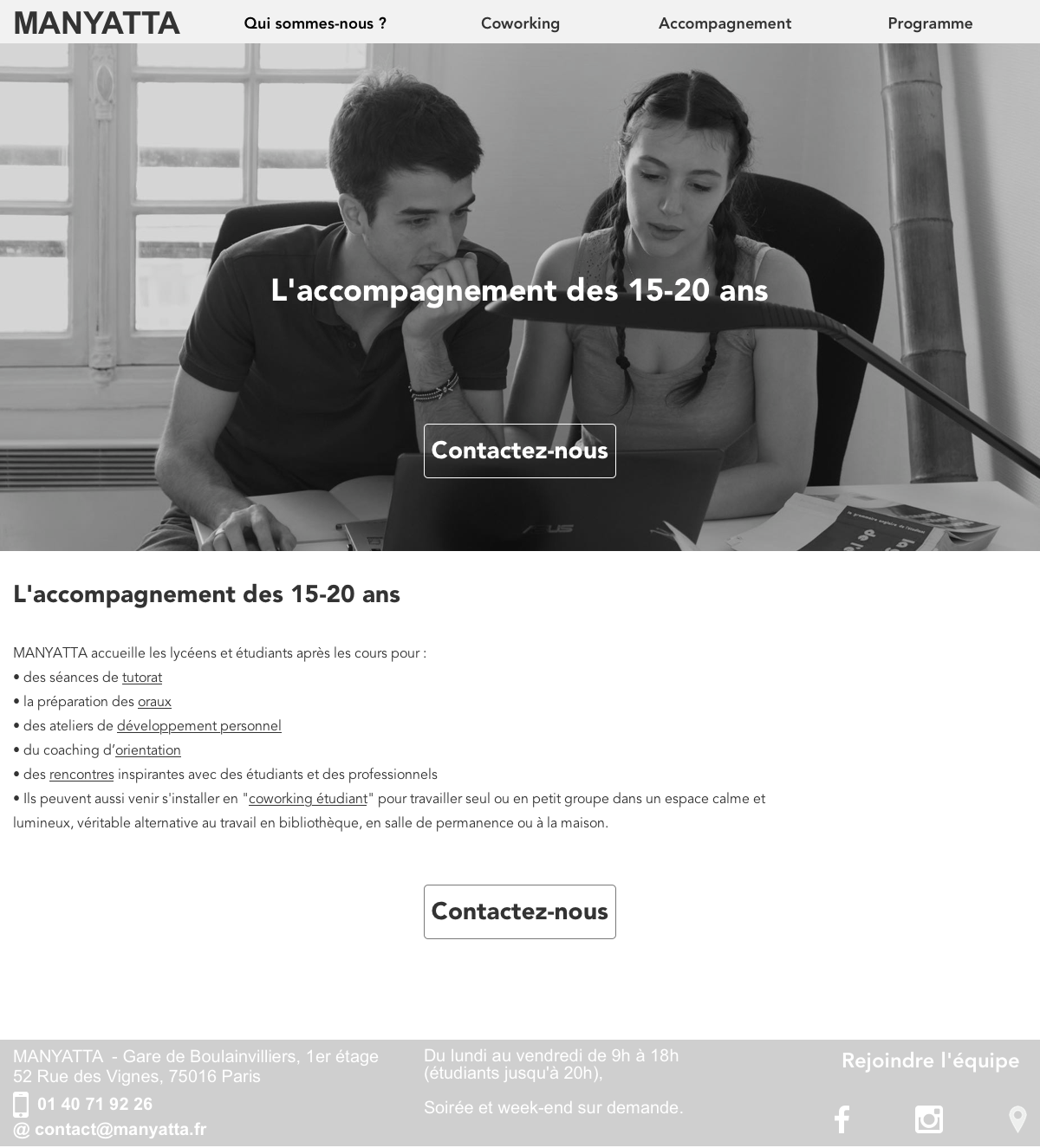
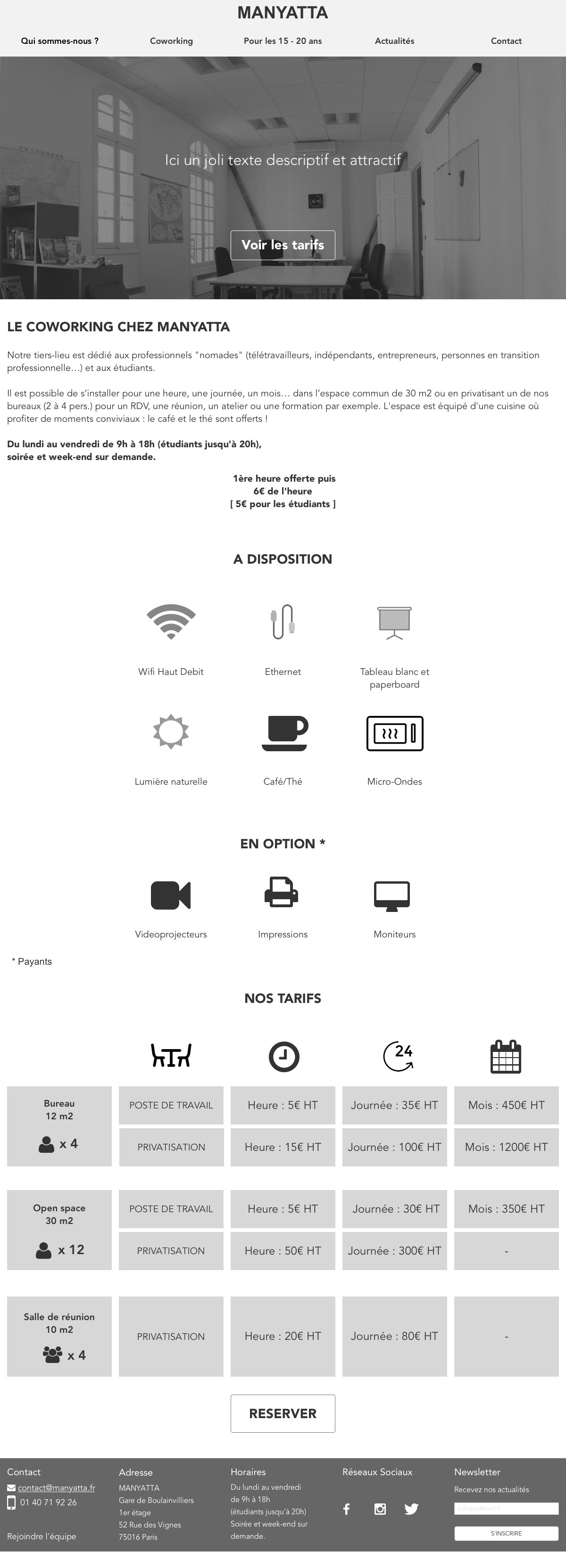
3 - Une fois l'arborescence validée, je me mets en tête de leur proposer une première maquette. Je la dessine d'abord rapidement sur mon cahier, et lorsque j'ai validé ma propre idée, je la mets au propre sur Axure !
// Il me prend l'envie de rire de moi-même au moment où j'écris ces lignes parce que je me rends compte aujourd'hui de l'expérience que j'ai gagnée en participant aux nombreux workshops, en testant, en échangeant avec d'autres designers. Rien qu'en expérimentant durant un atelier collectif, on en apprend beaucoup plus que durant une semaine de formation théorique. C'est fou.//
// Il me prend l'envie de rire de moi-même au moment où j'écris ces lignes parce que je me rends compte aujourd'hui de l'expérience que j'ai gagnée en participant aux nombreux workshops, en testant, en échangeant avec d'autres designers. Rien qu'en expérimentant durant un atelier collectif, on en apprend beaucoup plus que durant une semaine de formation théorique. C'est fou.//
4 - Je leur propose ma maquette qui ressemble plus à un prototype fonctionnel tellement je l'ai travaillé en découvrant la puissance d'Axure.
// Evidemment, en travaillant de la sorte, j'ai dû subir les nombreuses heures à modifier dans le détail tous les éléments qui ne plaisaient pas. C'est une bonne leçon !//
// Evidemment, en travaillant de la sorte, j'ai dû subir les nombreuses heures à modifier dans le détail tous les éléments qui ne plaisaient pas. C'est une bonne leçon !//
5 - Le prototype est validé : hourra !
L'idée principale : je leur ai proposé dès la page d'accueil, de rentrer comme dans une maison avec un visuel ou même une vidéo en arrière-plan qui ferait une sorte de visite des lieux et où l'on pourrait choisir l'espace de coworking (flèche gauche) ou l'espace tutorat (flèche droite). Le menu est repris sur la page d'accueil pour avoir une navigation traditionnelle et faire que la page événement soit accessible aux deux types d'utilisateurs. Je voulais donner un ton convivial, qu'on se sente comme chez soi chez Manyatta.
Je crois beaucoup au pouvoir du design émotionnel.
// Et les utilisateurs dans tout ça ??? Oui, dans ce premier projet, j'ai tout fait sans m'occuper de mes utilisateurs, j'ai tout déduit sans faire de recherche préliminaire, c'est mal je sais et je le regrette.
Je pense que dans ce cas où je n'ai pas eu accès aux utilisateurs j'aurais dû faire au minimum un benchmarking des espaces de coworking et de tutorat par exemple. Chercher des données sur Google, établir un persona même fictif de mes différents types d'utilisateurs...//
L'idée principale : je leur ai proposé dès la page d'accueil, de rentrer comme dans une maison avec un visuel ou même une vidéo en arrière-plan qui ferait une sorte de visite des lieux et où l'on pourrait choisir l'espace de coworking (flèche gauche) ou l'espace tutorat (flèche droite). Le menu est repris sur la page d'accueil pour avoir une navigation traditionnelle et faire que la page événement soit accessible aux deux types d'utilisateurs. Je voulais donner un ton convivial, qu'on se sente comme chez soi chez Manyatta.
Je crois beaucoup au pouvoir du design émotionnel.
// Et les utilisateurs dans tout ça ??? Oui, dans ce premier projet, j'ai tout fait sans m'occuper de mes utilisateurs, j'ai tout déduit sans faire de recherche préliminaire, c'est mal je sais et je le regrette.
Je pense que dans ce cas où je n'ai pas eu accès aux utilisateurs j'aurais dû faire au minimum un benchmarking des espaces de coworking et de tutorat par exemple. Chercher des données sur Google, établir un persona même fictif de mes différents types d'utilisateurs...//
Conclusion: J'ai sauté beaucoup d'étapes et commis beaucoup d'erreurs pour ce projet. Pourtant il a été très formateur. J'ai pu prendre en main Axure et produire mes premiers livrables.
Au final, le résultat s'apparente beaucoup plus à du design d'interface.
Au final, le résultat s'apparente beaucoup plus à du design d'interface.