Le contexte
Dans le cadre d'une mission en tant que designer d'expérience et designer d'interface. Le client est un grand magasin parisien. Il s'agit d'un projet pilote d'optimisation de l'expérience web-to-store en vue du projet de site e-commerce.
La cible
600 clientes du magasin ont été identifiées. Il s'agit d'une cible haut-de-gamme exclusivement composées de femmes et habitant Paris et les villes limitrophes. Elles ont entre 35 et 65 ans, se déplacent en voiture et ont un budget élevé concernant leurs achats de vêtements.
La problématique
Quelles fonctionnalités et services peuvent être proposés à une clientèle exigeante pour pondérer la frustration de ne pas pouvoir acheter en ligne les pièces de la boutique au sein du grand magasin ?
Déroulé
La mission s'articule en 4 phases :
- la phase de recherche avec des interviews téléphoniques de 10 clientes
- la phase d'idéation avec un atelier inspiré des travaux d'Aaron Walter sur le design émotionnel
- la phase de design qui consiste à créer les wireframes
- la phase de test et d'itération avec 5 clientes du magasin.
- la phase d'idéation avec un atelier inspiré des travaux d'Aaron Walter sur le design émotionnel
- la phase de design qui consiste à créer les wireframes
- la phase de test et d'itération avec 5 clientes du magasin.
Les interviews téléphoniques
Riche d'enseignements, la phase de recherche est passionnante. Durant 2 jours, j'ai interrogé plus de 10 femmes habitant l'Ile de France mais aussi de Province.
Déjà, des idées émergent afin d'améliorer l'expérience en boutique.
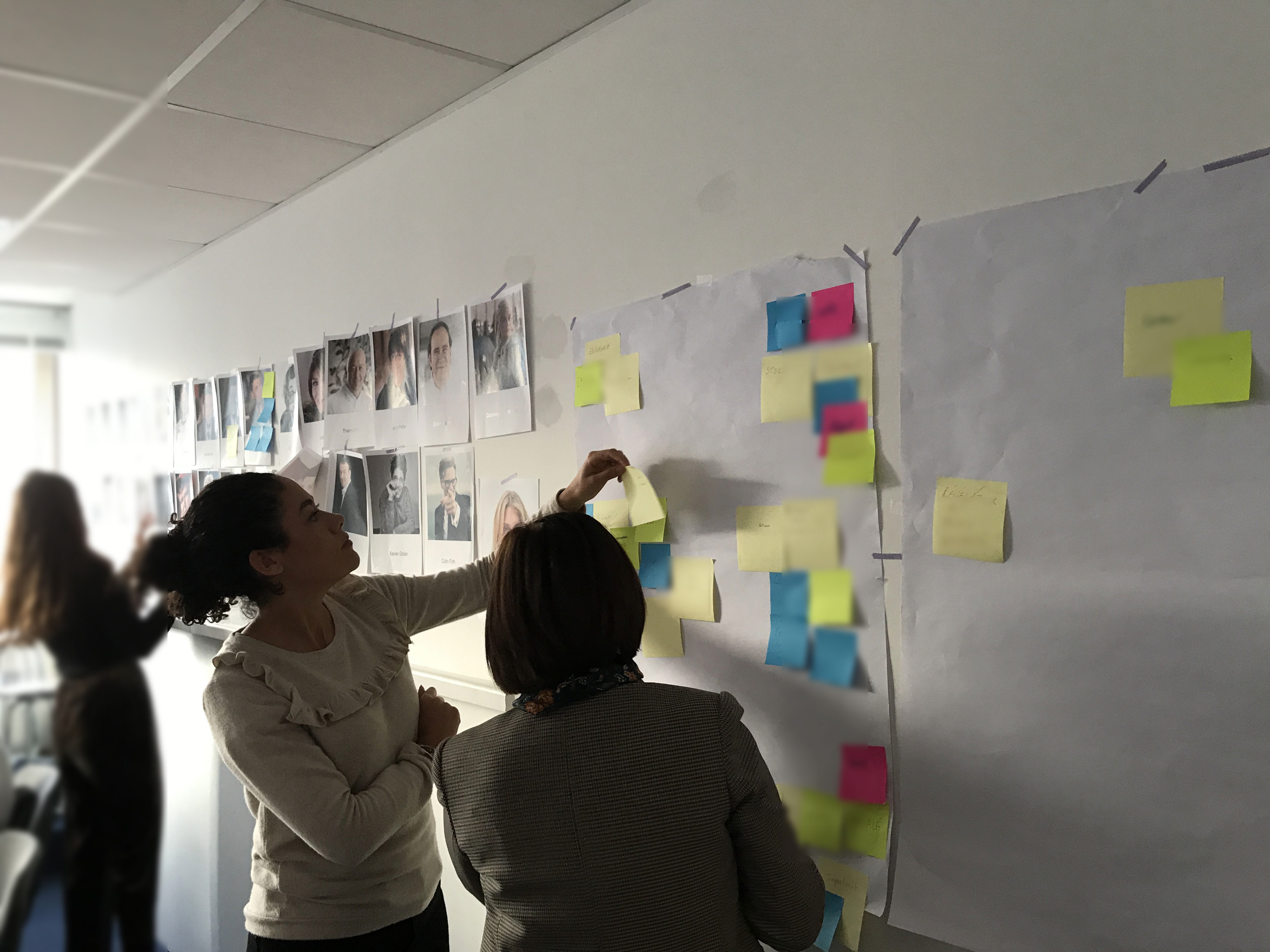
L'atelier d'idéation : le Tone of Voice
Avec notre client, nous organisons cet atelier afin de trouver le juste ton à adopter afin de s'adresser aux clientes à travers l'interface.
L'objectif est de les faire choisir parmi des photos de personnes contemporaines ou passées, historiques ou fictives afin de faire un premier brassage d'idées pour qualifier la tonalité souhaitée. Ensuite, chacun attribue des adjectifs pour justifier le choix des visuels.
A partir des adjectifs trouvés, nous nous mettons d'accord sur des catégories dans lesquelles nous mettons les adjectifs se regroupant, ou voulant dire la même chose.
Pour finir, nous optons pour les adjectifs qui représentent le ton vers lequel nous ne voulons pas aller. Nous obtenons ainsi des nuances qui seront à la base de la communication, de la direction artistique, des contenus...
L'objectif est de les faire choisir parmi des photos de personnes contemporaines ou passées, historiques ou fictives afin de faire un premier brassage d'idées pour qualifier la tonalité souhaitée. Ensuite, chacun attribue des adjectifs pour justifier le choix des visuels.
A partir des adjectifs trouvés, nous nous mettons d'accord sur des catégories dans lesquelles nous mettons les adjectifs se regroupant, ou voulant dire la même chose.
Pour finir, nous optons pour les adjectifs qui représentent le ton vers lequel nous ne voulons pas aller. Nous obtenons ainsi des nuances qui seront à la base de la communication, de la direction artistique, des contenus...
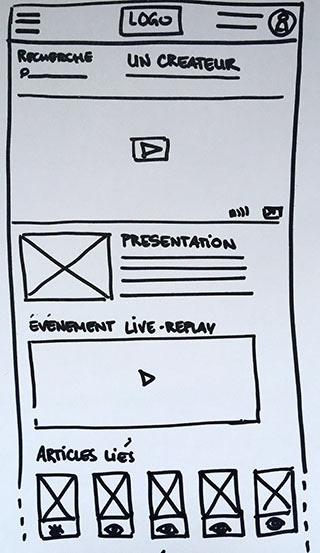
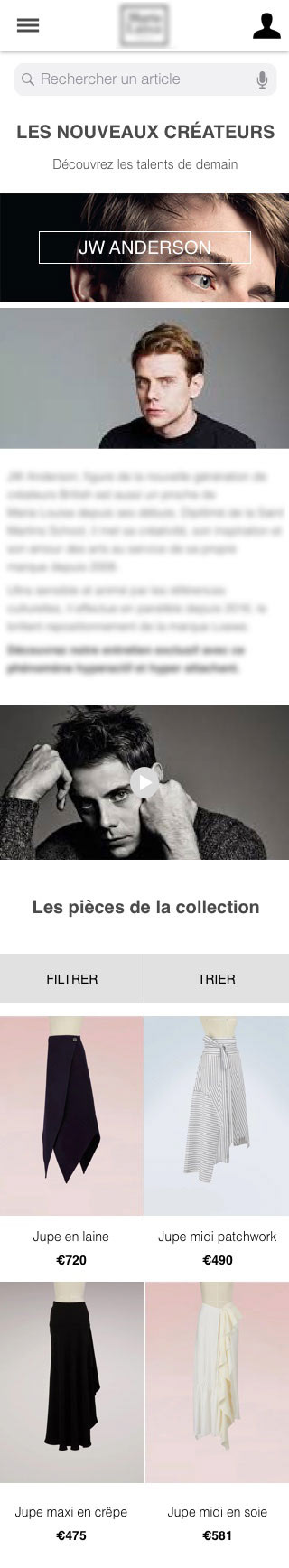
Les wireframes
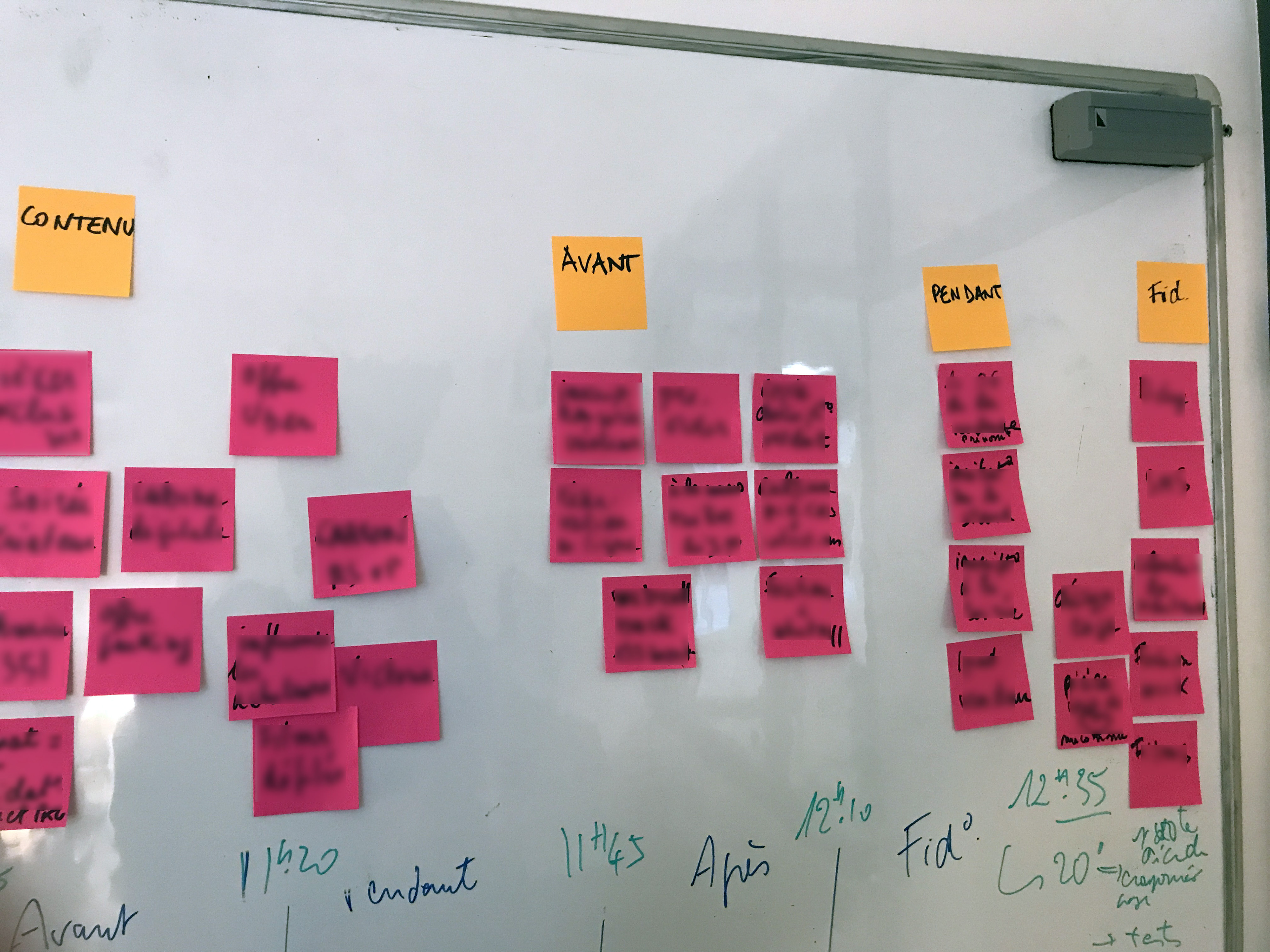
Afin de se mettre d'accord sur les fonctionnalités à mettre en avant, l'agence a mis en place un nouvel atelier d'idéation afin de trouver ensemble les hypothèses à valider durant la phase de test.
Ainsi, nous verrouillons avec le client les bases de l'expérience utilisateur.
A partir de cette étape, je suis en mesure de créer les wireframes en les dessinant d'abord à main levée.
Une fois validés par l'équipe, je commence la conception d'une maquette fonctionnelle avec Sketch, puis Invision pour les interactions.
Ainsi, nous verrouillons avec le client les bases de l'expérience utilisateur.
A partir de cette étape, je suis en mesure de créer les wireframes en les dessinant d'abord à main levée.
Une fois validés par l'équipe, je commence la conception d'une maquette fonctionnelle avec Sketch, puis Invision pour les interactions.
Les tests/L'itération
Le moment de vérité est arrivé. Avec notre scénario de test sous le bras, la journée va être longue mais encore une fois, riche d'enseignements.
Les clientes sont très coopératives et rentrent vite dans le jeu.
Les éléments composant l'interface sont rapidement identifiés, les services proposés sont validés et surtout, la fonctionnalité principale est accueillie avec enthousiasme.
Grâce à elles, nous avons toutes les clés en main pour améliorer leur expérience en magasin en leur proposant une interface avec des contenus engageants, des services adaptés à leurs exigences tout en maintenant le contact physique avec une personne du magasin.
Les clientes sont très coopératives et rentrent vite dans le jeu.
Les éléments composant l'interface sont rapidement identifiés, les services proposés sont validés et surtout, la fonctionnalité principale est accueillie avec enthousiasme.
Grâce à elles, nous avons toutes les clés en main pour améliorer leur expérience en magasin en leur proposant une interface avec des contenus engageants, des services adaptés à leurs exigences tout en maintenant le contact physique avec une personne du magasin.
CONCLUSION
Pour moi la phase de recherche est vraiment passionnante. Créer une expérience multicanale centrée sur les besoins d'un groupe de personnes donne du sens à la mission.
Pour le client en revanche, c'est souvent la douche froide car les analyses marketing basées sur les données quantitatives ne montrent pas le vrai visage des utilisateurs.
J'ai également appris sur le terrain durant la phase de test. J'ai été le modérateur durant les entretiens et conduire ce genre d'échange n'est pas une chose facile. Mais ce qu'on y apprend est également fondamental pour la suite.
Pour le client en revanche, c'est souvent la douche froide car les analyses marketing basées sur les données quantitatives ne montrent pas le vrai visage des utilisateurs.
J'ai également appris sur le terrain durant la phase de test. J'ai été le modérateur durant les entretiens et conduire ce genre d'échange n'est pas une chose facile. Mais ce qu'on y apprend est également fondamental pour la suite.
Atelier Tone Of Voice
Co-animé avec Sylvie Daumal et Amélie Porte (WeDigitalGarden)
Co-animé avec Sylvie Daumal et Amélie Porte (WeDigitalGarden)







Atelier Fonctionnalités
Co-animé avec Sylvie Daumal
Co-animé avec Sylvie Daumal

Un exemple de croquis et d'un wireframe
Dessin à main levée et Sketch
Dessin à main levée et Sketch